“Ik heb wel websitebezoekers, maar weinig resultaat…”
13 tips voor een goede landingspagina + bonustips en webshoptips
Je hebt je website mooi opgemaakt en je hebt zelfs aan de SEO gedacht. En het blijkt te werken, want je krijgt heel wat bezoekers op je website. Maar dan…
Je bezoekers verlaten kort daarna je website en converteren niet. Ze schrijven zich niet in voor je nieuwsbrief, ze downloaden niet, ze kopen niets aan, ze boeken jouw diensten niet…
“Ontdekken hoe ons brein werkt bij een websitebezoek was een echte eye-opener!”
Wist je dat teksten met aanhalingstekens eerder gelezen worden en 28% meer herinneringswaarde hebben?
What’s in it for you?
Dankzij onderstaande kant en klare checklist voor een goede landingspagina of conversiepagina, kan jij jouw website optimaliseren en er meer resultaat uit halen.

Voorbeelden van landingspagina’s:
- verkooppagina
- opt-in pagina
- inschrijfpagina
- aanvraag pagina
- contactpagina voor leads
- betaalpagina
- upsell pagina
- productpagina
- blogpagina om social shares te bekomen
- …
Blijf op de hoogte van nieuwe e-books, blogs, tips, events, leuke weetjes, … over online marketing en schrijf je in voor de Connection Communication newsletter.
Toch een beetje psychologie
Marketing blijkt toch een beetje psychologie te zijn. We zijn allemaal verschillend, gelukkig maar. Toch zijn er in ons aankoopgedrag wel wat lijnen te trekken. Zo zijn er de puur rationele kopers: technische informatie, cijfers en kort en krachtig. Dan zijn er de emotionele kopers die meer nodig hebben dan feiten. Zij zoeken naar een verhaal erachter, naar een gevoel … En dan heb je natuurlijk ook de kopers die een evenwicht zoeken.
Ikzelf ben erg analytisch ingesteld. Feiten en cijfers vormen dus mijn eerste indruk, maar daarna ga ik wel dieper spitten en scrollen.
Je kan natuurlijk niet per type mens een afzonderlijke pagina gaan maken. Zorgen dat elk zijn gading vindt op jouw pagina is dus de booschap!
– De eerste indruk over een website is voor 94% gebaseerd op design. –
1. Keep it simple
Zet je landingspagina in het teken van één concreet onderwerp, aanbod… met één call-to-action. Voeg daarbij de voordelen en de redenen voor je bezoeker om effectief over te gaan tot die actie.
Verdeel de content in hapklare stukken.
– Een websitebezoeker reageert (kijkt en klikt) impulsief en kiest de weg van de minste weerstand, recht op doel. –


2. Wijs je bezoeker de (gemakkelijkste) weg
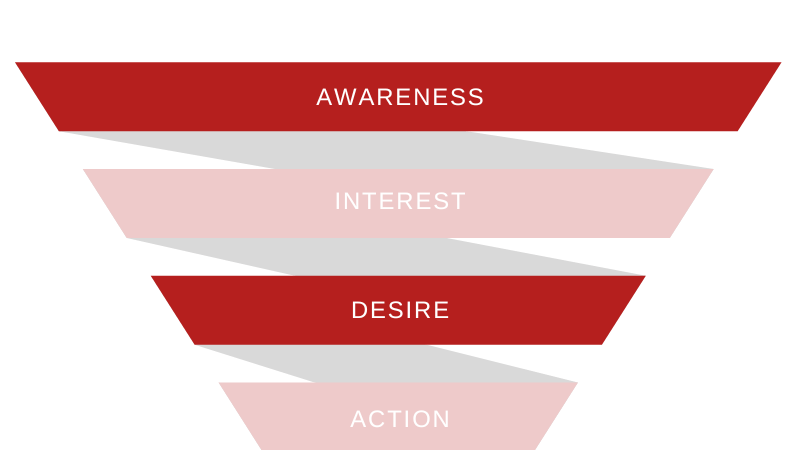
Als je meteen je belangrijkste info uitlicht met een call-to-action, trek je de aandacht en biedt je een duidelijk instappunt voor jouw nieuwe bezoeker. Zorg dat deze zich ook aangesproken voelt. Hiermee start je meteen ook bij de bovenkant van de AIDA salesfunnel.
– Je bezoeker wil kunnen kiezen, maar kiest niet graag. –
Maak de keuze voor je bezoeker. Dit doe je door de voor jou optimale keuze uit te lichten. Plaats bijvoorbeeld twee call-to-action knoppen, waarbij de ene opvalt en de andere “minderwaardig” overkomt.
3. Ondersteun je inhoud met visuals
Ga er niet van uit dat je bezoeker veel tekst leest. Je bezoeker kijkt eerst naar de foto’s. Vooral die met mensen op trekken de aandacht. Hoe jonger trouwens die mensen op de foto, hoe meer aandacht ze trekken. Ook afbeeldingen van voedsel trekken de aandacht.
Met visuele aanwijzingen kan je de aandacht van de bezoeker sturen. Bijvoorbeeld met pijlen, een foto van iemand die wijst of iemand die kijkt in de gewenste richting. De bezoeker volgt namelijk onbewust de ogen van de persoon op de foto.
De combinatie van tekst met een afbeelding ernaast is perfect voor de scannende lezer.

4. Contrast
Je wil voor je website uiteraard je huisstijl volgen. Maar zorg daarbij voor een primaire en een secundaire huisstijlkleur. Kies hierbij voor contrasterende kleuren. Gebruik de secundaire kleur voor alle actiegerichte elementen of zaken waarop je de aandacht wil vestigen.
Zo koos ik hier voor het rood uit het Connection Communication logo voor de basis van mijn website en voor het contrasterende groen als accentkleur.
Doorbreek de pagina door eenmalig een ander lettertype te gebruiken voor de belangrijkste boodschap.

– 80% van je bezoekers leest je headline, slechts 20% leest dus de rest –
5. Zorg voor beweging
Beweging prikkelt de zintuigen en stuurt de aandacht naar wat beweegt.
6. Speel in op de twee emotionele toestanden van je bezoeker
- Huidige situatie: wat ervaart men in hun huidige situatie, welke behoeften, uitdagingen, pijnpunten, angsten… met betrekking tot jouw aanbod
- Gewenste situatie: hoe zijn ze vrij van deze uitdagingen? Een tastbaar eindresultaat.
Jouw aanbod op de pagina moet als brug dienen tussen deze emotionele staten.
Spreek je bezoeker dus eerst aan op hun huidge situatie waarbij je begrip en herkenning creëert.
Deze herkenning zet ook aan om verder te lezen. Maak deze dus meteen duidelijk in je headline. Als je emotie kan opwekken met je header dan zal de lezer die emotie meenemen tijdens het lezen van de rest van je pagina. (Interest)
Biedt daarna jouw aanbod aan die een oplossing is waarmee de lezer in de gewenste situatie zal belanden. Je aanbod is hierbij de belofte op een tastbaar eindresultaat. (Desire)
“Let’s build bridges, not walls.” – Martin Luther King, Jr.
7. Toon je autoriteit
Kengetallen over je ervaring, ervaringsdeskundigheid en succesratio van je aanbod tonen de bezoeker dat hij/zij op de juiste plaats is.
Waarom moet de lezer naar jou luisteren? Het gaat hier ook terug om herkenning en geloofwaardigheid d.m.v. bijvoorbeeld storytelling of teksten als “ontwikkeld door experts”.
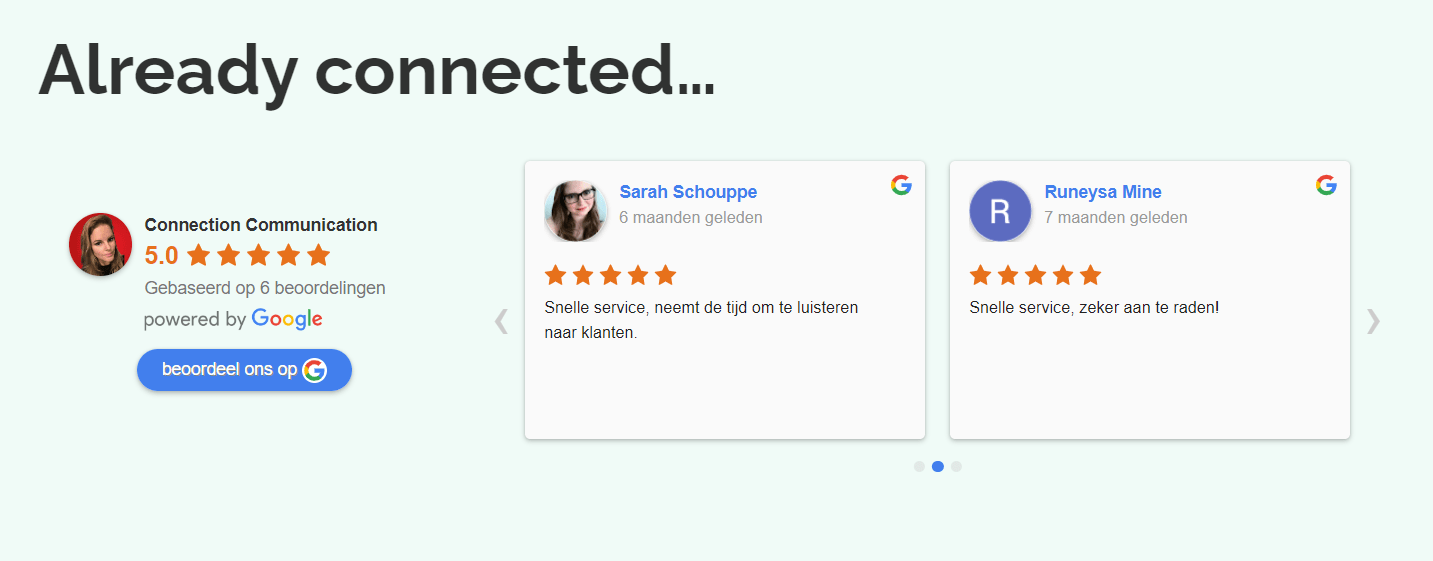
Voeg daarbij ook social proof toe. Dit kan d.m.v. reviews, testimonials, cases of het weergeven van cijfers (bv. 15 jaar ervaring, +2000 klanten geholpen, …)
Je kan ook de logo’s van je klanten op je website plaatsen hiervoor.



8. USP’s
Maak je USP’s in één oogopslag duidelijk. Het zijn jouw “unique selling points”. Waarom moet de bezoeker bij jou kopen.
9. Van boven naar beneden
Stel je pagina op in rijen en van boven naar beneden. Bepaal het doel en de inhoud van elke rij voordat je met de inhoud en details van start gaat.
10. Wek urgentie en schaarste op
Tijdelijke bonussen, beperkte voorraad, aftellen naar, … (Desire)


11. Bulletpoints
Bulletpoints zijn ook ideaal voor de scannende lezer. Het eerste punt is daarbij het belangrijkste. Het laatste punt onthouden we daarnaast het best.
12. Neem bezwaren weg
Wees de lezer voor en neem bezwaren weg door bijvoorbeeld een FAQ (veelgestelde vragen) toe te voegen op je pagina.
13. Call-to-Action
Nu je de bezoeker gerustgesteld hebt kan je een duidelijke call-to-action invoegen. (Action)
Bonus tips
- Als je jouw lezer wil aanzetten tot het lezen van je volledige pagina en dus de onderkant wil laten halen waar je call-to-action staat, kan je gebruik maken van een vooruitgangsbalk. Zo ziet de lezer hoe ver hij/zij gevorderd is op je pagina. Het heeft hen een gevoel van controle.
- Zet de call-to-action op je mobile view vast onderaan het scherm. Dit is dicht bij waar de bezoeker de duim houdt, waardoor deze meer geneigd is er naar toe te gaan.

9 Webshop tips
- Zorg voor een duidelijk winkelmandje met de optelsom van de bestelling all-in.
- Geen menubalk, zijbalk, interne links of social media buttons op je betaalpagina, dat zorgt voor afleiding bij de aankoop en dat willen we natuurlijk niet.
- Geen verplichte registratie.
- Vraag alleen de gegevens die echt nodig zijn, toon bijvoorbeeld enkel het veld btw-nummer als men een bedrijfsnaam invoert.
- Zet invulvelden zoveel mogelijk onder elkaar i.p.v. naast elkaar.
- Toon geen veld voor een kortingscode als je gemiddelde klant er geen heeft. Je vervangt deze dan beter door een vooraf ingevulde korting.
- Als je bestelprocedure met meerdere stappen werkt, maak dit dan duidelijk. Bijvoorbeeld: 1. verzending 2. controle bestelling 3. betaling
- Daadwerkelijk afrekenen is een spannendste moment voor je klant. Neem daarom bij de betaalknop de allerlaatste twijfels weg die de klant nog kan hebben. Dit kan je doen door de veiligheid van de betaling te garanderen en garantie te vermelden samen met je bedrijfsgegevens.
- Biedt zoveel mogelijk betalingsmogelijkheden aan.
SOS
Kan jij hier wel hulp bij gebruiken of besteed je dit liever meteen uit om tijd te besparen? Dan kijk ik graag samen verder, hoe we voor jou converterende landingspagina’s kunnen opmaken die scoren.
Blog delen:
